반응형
내 맘대로 Introduction

이 논문은 DreamFusion 과 같이 text/image-to-3D를 목표로 하는 논문으로 NeRF를 썼던 dreamfusion을 3d gaussian splatting을 쓰는 버전으로 확장한 컨셉이다. 3D gaussian splatting을 사용하면서 문제가 많이 쉬워졌기 때문에 컨셉은 비슷한데 성능이 더 뛰어난 것 같다. 성능의 핵심은 prior를 제공해주는 2D diffusion model의 성능이다. freeze된 2D diffusion model에 rendered image를 넣어 계산하는 SDS loss가 핵심이기 때문에 2D diffusion model이 잘 학습되어있어야 한다.
내가 볼 때 또 다른 핵심은 간단하긴 하지만 3d gaussian to mesh로 변환하는 과정을 시도해보았다는 것이다. 비록 volume을 잡고 grid화해서 marching cube를 돌리는 컨셉이라 아쉽긴 하지만 그래도 대충 된다는 걸 보여준 것도 의미가 있다고 생각한다.
메모하며 읽기
   |
|
| i)이 핵심이고 i) 만으로는 아쉬운 성능을 보이기 때문에 이를 보정하기 위해 ii), iii)이 등장한 것이다. i) 에서 text to 3D 혹은 image to 3D이든 pretrained diffusion model을 가져와서 시작하는데 diffuse(rendered image)에서 나오는 SDS loss로 3D gaussian parameter들을 업데이트해준다. 3D gaussian이 학습되는 것은 여기 끝이다. ii) iii)은 학습완료된 3D gaussian을 갖고 어떻게 보정해서 최종 mesh를 만들어내는지 그 후처리 과정을 담은 것이다. 그래서 3d gaussian spaltting과는 연관이 크게 없는 부분이다. |
 |
| 학습 세팅은 다음과 같다. 1) Spherical harmonic 쓰지 않고 그냥 r,g,b로 바꿈 2) 초기 포인트는 sphere 안에서 랜덤으로 뿌려서 잡아줌 (scale 1, no rotation) 3) 카메라 포즈는 sphere를 둘러싼 형태로 랜덤하게 생성 4) SDS loss 사용할 때 time t (diffusion update 간격)을 학습이 진행됨에 따라 촘촘하게 사용. (조금씩 업데이트되도록) |
  |
| 가장 중요한 SDS loss인데 먼저 image to 3D다. 이건 text-to-3D, image-to-3D 각각 pretrained diffusion model이 존재하기 때문에 이에 따라 text-to-3D, image-to-3D 둘 다 해본 것같다. zero1to3 라는 image-to-3D 모델을 prior로 사용하면 image-to-3D gaussian splatting을 만들 수 있다. 수식(1)과 같이 SDS loss를 계산해주면 된다. (SDS loss 설명을 다시 하면 복잡하니 생략. 직관적으로 현재 렌더링된 이미지가 완벽하다면 diffusion model에서 업데이트 하려고 하는 eps가 작게 나올 것이고 불완전하다면 eps가 크게 나올 것을 이용한 것이다.) |
 |
| 비슷하게 text-to-3D diffusion model을 이용하여 SDS loss를 계산한다면, text-to-3D gaussian splatting이 가능하다. loss도 의미도 똑같다. 그냥 diffusion prior 차이다. |
 |
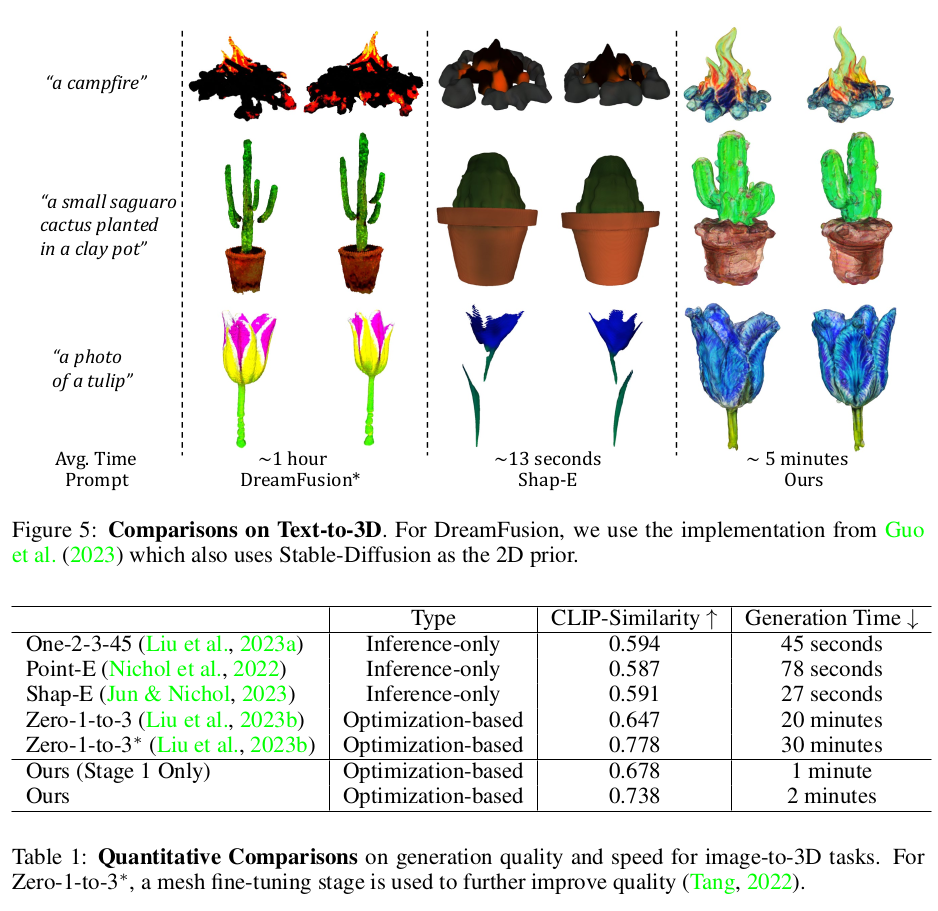
| 위 diffusion prior + SDS loss로 최적화하는 방식이 말이 되는 것 같으나, 실제로 완벽한 GT를 제공받을 것이 아니라 diffusion model 성능에 의존하는 GT를 받았기 때문에 퀄리티가 그리 좋진 않을 것이다. 실제로 좋지 않았다고 한다. 따라서 이를 보정하는 후처리 과정을 고려할 수 밖에 없다고 한다. |
 |
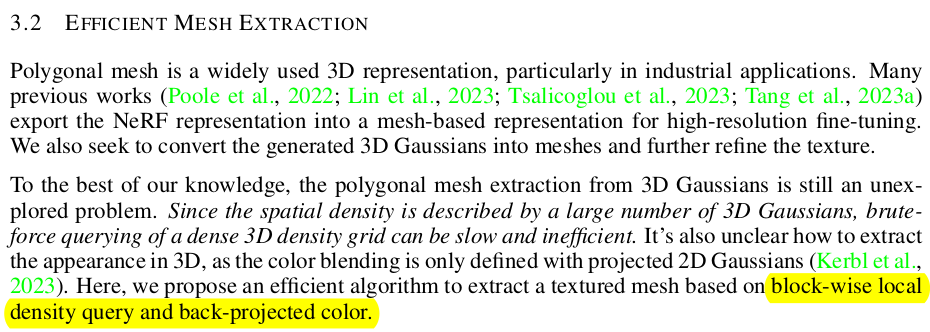
| 후처리는 3d gaussian을 직접 건드리기엔 구현적 요소도 많고 알고리즘도 많이 연구해야 하기 때문에 냅두고 3d gaussian과 무관하게 정말 테크니컬한 후처리로 구상했다. 일단 현재까지 만들어진 3d gaussian을 고정해두고, 이를 이용해 대충 mesh를 만든 뒤, texture를 개선하는 것이다! 그럴듯하게 보이게. |
 |
| 대충 mesh를 만드는 방법은 정말 대충 만들었다. sphere 공간을 잡고 시작한 알고리즘이기 때문에 주어진 sphere 공간을 voxel grid로 쪼갠 뒤, 각 voxel마다 해당하는 gaussian 들의 opacity 평균을 채워넣어 marching cube 돌리는 방식이다. 가장 심플하게 생각할 수 있는 아이디어로 구현했다. (오타인지, 구현적으로 비효율적이었는지 모르겠는데, voxel에 해당하는 gaussian들을 분리해낼 때 오히려 voxel 밖에 있는 gaussian을 찾아내는 역방향으로 분리했다고 적어놨다. outside가 오타인가??) |
  |
| 이후엔 만들어진 mesh + face color를 기본값으로 설정한다. mesh UV coordinate를 따라 3d gaussian으로 만든 face color를 UV map형태로 만들어 기본값으로 사용한다. |
 |
 |
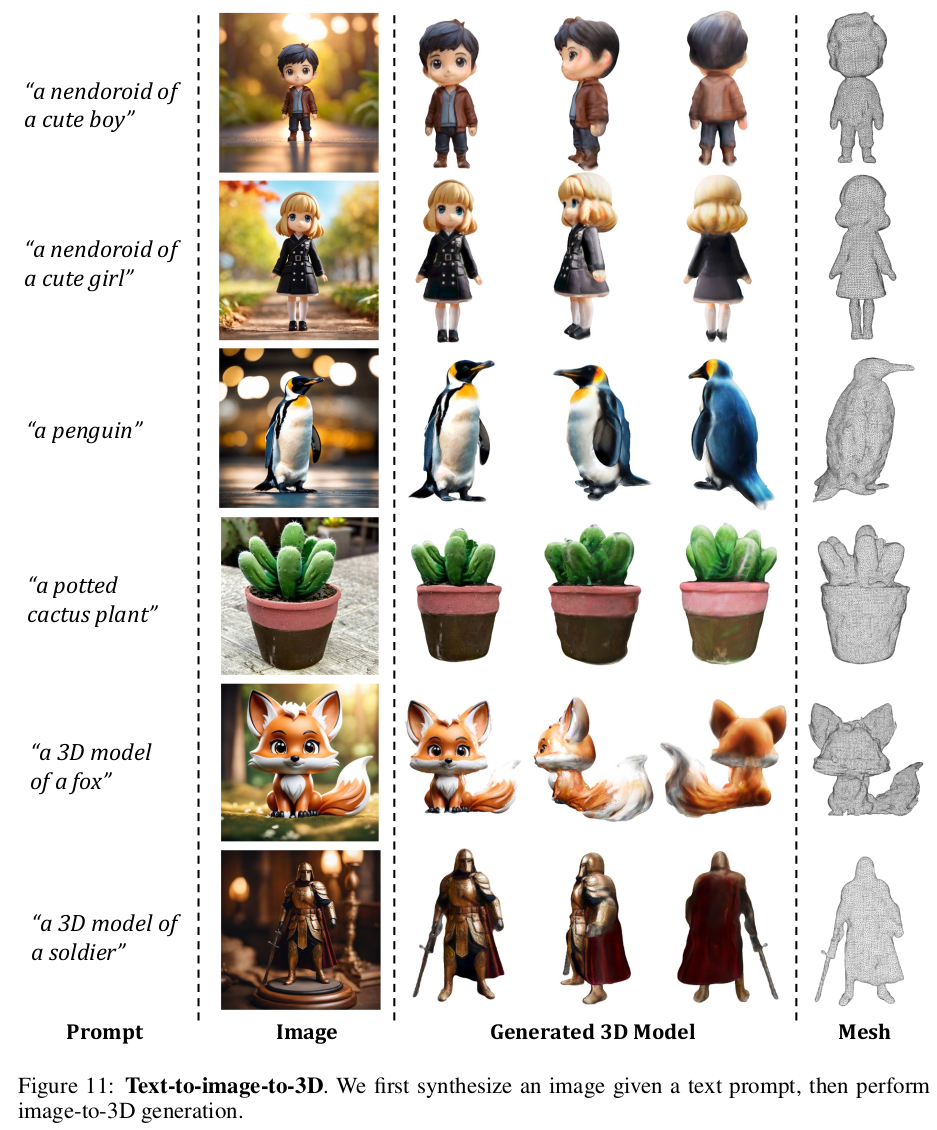
| 그리고 나선 또다른 diffusion model, image-to-image synthesis 알고리즘 SDEdit을 붙여서 UV map을 보정해준다. diffusion model이 UV map을 직접 입력으로 받는 것은 아니고, mesh + UV map으로 만든 3D object를 특정 각도로 렌더링해가면서 찍어낸 이미지를 입력으로 받는다. (특정 각도로 렌더링하고 업데이트) * N 번 반복 하는 과정에서 단 하나 존재하는 UV map이 업데이트되는 것이다. 최종적으로 mesh는 3d gaussian + marching cube로 만든 초기값 그대로, face color는 diffusion model을 통해 refined texture 가 된다. |
 |
 |
 |
 |
 |
| 단점은 back view가 아쉽고 unified lighting으로 만들기 어렵다. |
반응형