Tips
1. css 파일을 html 내에서 tag 형태로 부르는 방법이 있고, 아예 분리하는 방법이 있는데, 후자의 방법이 권장됨.
<head>
<style>
<style/> # 전자 inline css
<link href="css file path" rel="stylesheet" /> # 후자 external css
<head>
두 방식을 동시에 쓸 경우( 권장 x), cascading 단어 뜻에 맞게 맨 마지막에 적혀있는 커맨드대로 적용됨.
2. 각 html tag 별로 속성을 지정하는 방식을 반복하면 됨. easy.
tagname {
color : blue;
font-style : italic;
font-size: 50px;
}
위와 같음.
특정 id의 tag만 변경하고자 할 때는 다음과 같이 작성하면 됨.
#id {
}
모든 tag에 공통적으로 적용하고자 할 때는 다음과 같이 작성하면 됨.
* {
}
카테고리 레벨로 적용하고자 할 때, (예를 들어, 몇몇 tag에만 적용하고자 할 때)
.class {
}
3. box를 구성하는 것이 가장 핵심. 웬만한 웹사이트는 box로 구분해서 보통 디자인 함. <div> <div/>나 <header> <header/> 등등이 해당함.
4. block과 inline. block은 옆에 (같은 라인에) 다른 것들이 올 수 없음. inline은 옆에 다른 것들이 올 수 있음.
예를 들어, <div><div/>는 block이어서 우측에 다른 요소가 나타나는 것이 아니라 다음 줄에 다른 요소가 나타남. 반대로 <span><span/>의 경우, inline이어서 우측에 연달아 나타남.
기억할 때는 inline이 무엇인지 기억하는 것이 유리함.
css property 중 display : inline or display : block을 지정해서 서로 간에 변경이 가능함.
하지만 block -> inline은 권장되지 않음. 왜냐하면, block은 width와 height를 갖는 개념인데 inline은 width와 height가 없음. 따라서 변경 시, 사라지거나 제대로 동작 안할 수 있음. 대신 inline-block 을 사용하면 할 수는 있으나 역시 별로임.
ㅇㄹ
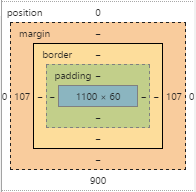
5. box에는 margin, border, padding 개념이 있음.

브라우저가 일반적으로 block에는 8px 정도의 margin을 부여함.
margin : value1; : 사방
margin : value1 value 2; : 상하, 좌우
margin: value1 value2 value3 value4 : 시계 방향, 상우하좌
collapsing margins 현상 : block 안에 block이 있는 상황에서, 두 block의 border가 같을 경우, 두 block의 margin이 하나로 취급됨. 상하 margin에서만 적용됨.
해결 방법은, padding을 추가하는 것.
border는 많은 속성이 있지만, 보통 하나만 씀. 왜냐면, 안 예뻐서...solid만 많이 씀.
border :2px solid;
6. inline 들은 margin, padding을 좌우로만 가질 수 있음. width, height가 없어서. 따라서 바꾸고 싶다면 inline->block으로 변경해서 적용해야 함.
7. flexbox. parent element한테 적용하면 child element 일체에 적용됨. 예를 들어,
body {
display: flex;
justify-content : space-evenly;
align-items : center;
flex-direction: column;
}
<body>
<div> <div/>
<body/>
main axis 와 cross axis가 존재함. main axis는 horizontal axis, cross axis 는 vertical axis임.
justify-content는 main axis 방향으로 적용됨. align-items는 cross axis 방향으로 적용됨.
main axis와 cross axis 설정을 바꾸면 같이 바뀜. flex-direction : column; 으로 하면 vertical axis가 main axis가 됨.
flex parent-child는 계속해서 만들 수 있음. body->div 처럼 div->content으로 만들 수 있음.
8. flex의 내용을 지키려고 유지하다가, child가 원래 규격 외로 찌그러지는 상황이 발생함. 예를 들어, 한 줄에 나열하는 조건을 만족하기 위해서 사진이 압축되는 현상이 있다. 이를 warpping이라고 하는데, flex-wrap: wrap; 같이 바꿀 수 있음. 그러면 찌그러지는 걸 방지하거나 찌그러지더라도 어떻게 움직이는지 조절할 수 있음.
9. position 은 웬만한 것들을 다 조절한 뒤에 아주 조금 옮기고 싶을 때 자주 사용함. 혹은 그것들에 상관없이 고정하고 싶을 때 씀.
div {
position : fixed; static; relative;
}
fixed는 처음 레이아웃이 뜰 때 보였던 위치에 고정되게 됨. 스크롤이나 크기 변화에 상관없이 고정됨. 그러나 top과 같이 위치 지정이 들어가면 레이아웃 무시하고 지정한 대로 설정됨.
div {
width : 100px;
position : relative;
top : -10px;
}
relatvie는 초기 설정을 기준으로 상대적인 움직임을 적을 수 있도록 함.
10. position : absolute는 parent 중 relative인 것을 대상으로 절대적인 위치를 지정함. 주의할 점이 만약 body 안의 div 안의 div와 같이 되어있고 최하위에서 position: absolute를 사용할 때, 중간 div가 relative 설정이 되어있지 않으면, body 기준으로 절대적 위치를 지정하기 때문에 이상한 곳에 가서 붙을 수 있다.
11. pseudo selectors. id, class와 같이 특정 tag 군만 속성 설정하고자 할 때 사용함.
div:last_child {
color : blue;
}
span:nth-child(1),
span:nth-child(2) {
background-color : tomato;
}
nth_child() 는 even, odd 2n+1과 같이 수식으로 지정 가능.
12. combinators. 특정 tag를 찾고 싶을 때 너무 길어서 범위를 좁히고 싶을 때, tag 조합으로 범위를 좁혀주는 것.
div p span{
...
}
div 안의 paragraph 안의 span을 찾아 변경하는 것.
범위를 좁히는 것을 넘어서 더 구체적으로 지정하고자 할 때는 >, + 와 같은 기호를 사용함.
div > span {}
바로 밑의 자식 중에서만 span을 찾음. 안그러면 손자 중에서도 찾음.
p + span {}
p 바로 다음으로 오는 span만 찾음. 징검다리로 연속되는 건 무시. 당연히 p는 안 변함. + 에서 헷갈리지 말 것.
p ~ span {}
p 다음에 오는 span을 찾음. 징검다리도 포함. 순서만 맞으면 됨.
13. attribute selector.
input:required {}
input[type="password"] {}
attribute를 기준으로 찾아 속성을 지정할 수 있게 함.
= 외에 ~=, *=, $= 등이 있음.
14. states.
button과 같이 interaction이 있는 애들을 대상은 상태가 있음. 이 상태를 기준으로 스타일을 지정할 수도 있음
button:active{} # 눌려져 있을 때
button:hover{} # 마우스가 위에 있을 때
button:focus{} # 현재 사용 중 상태. input에 커서가 깜빡이는 것 같이.
form:focus-within{} # 하위 자식 중 focus 상태가 되는 애가 있으면 자신이 바뀜.
form:hover input{} # 자신이 hover되면 하위 input 속성이 바뀜
form:hover input:focus # 자신이 hover되고 하위 input이 focus되면 속성이 바뀜.
15. 기타
::placeholder ( 콜론 2개임)
input::placeholder{}
placeholder 색이 변함
::selection
p::selection{}
select 된 곳의 색깔이 변함.
16. color
#FCCE00 : 16진법으로 표기 가능
rgb(0, 255, 0) : rgb를 적은 후 uint8로 표기 가능.
rgba(0, 255, 0, 0.5) : rgba도 가능.
17. variable
:root {
--main-color: #fcee00;
--default-border : 1px solid var(--main-color);
}
a {
color : var(--main-color);
}
'Knowhow > Web' 카테고리의 다른 글
| Django tips (0) | 2022.07.21 |
|---|---|
| Javascript tips (0) | 2022.06.21 |
| CSS tips 2 (0) | 2022.06.20 |
| HTML tips (0) | 2022.06.12 |